前端vue uni-app百度地图定位组件,显示地图定位,标记点,并显示详细地址
快速实现前端百度地图定位组件,显示地图定位,标记点,并显示详细地址; 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12677
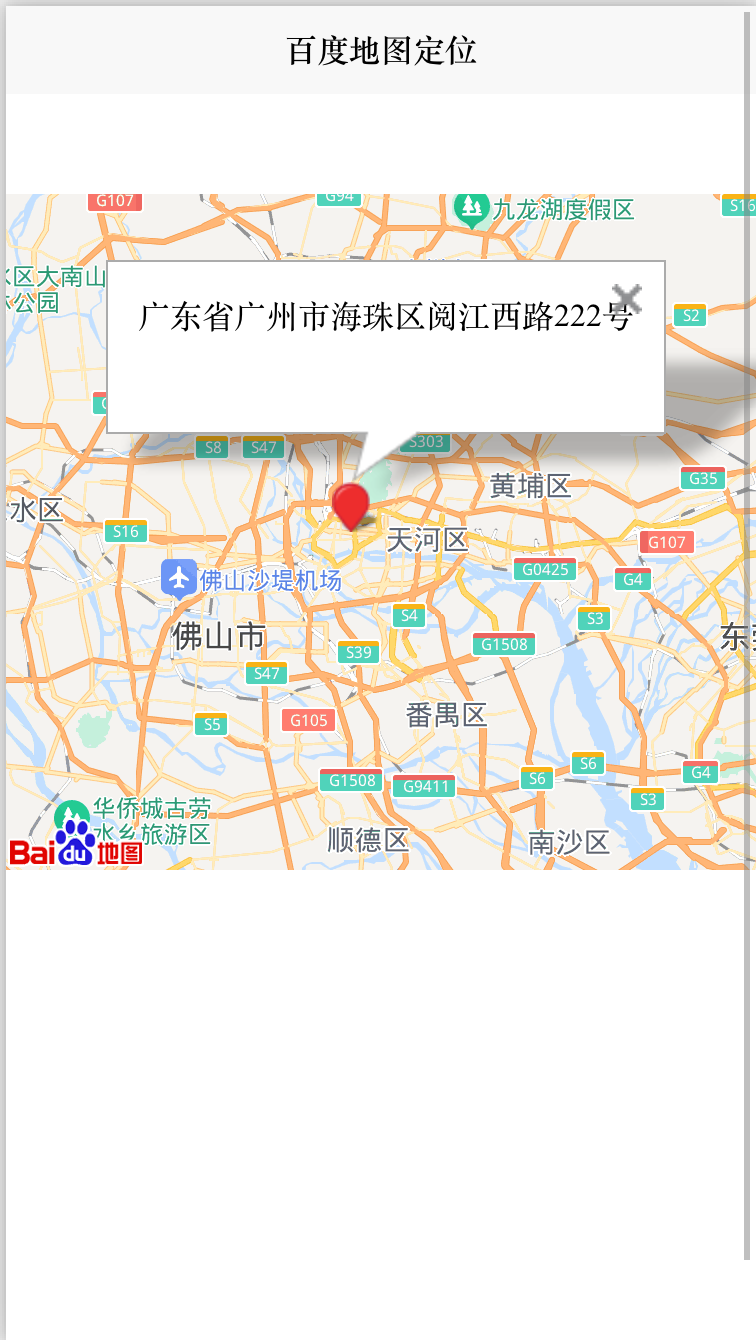
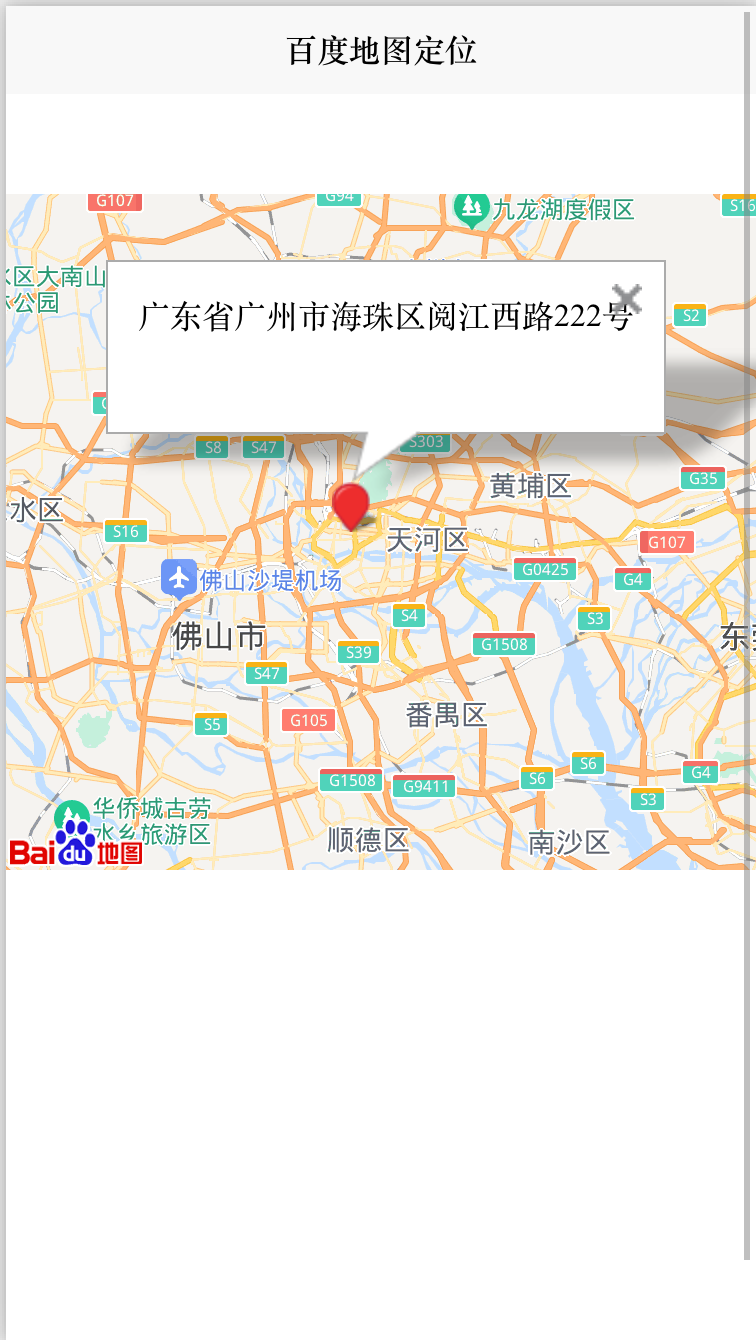
效果图如下:

代码如下:
# 百度地图定位组件,显示地图定位,标记点,并显示详细地址
#### 使用方法
```使用方法
#安装vue-baidu-map插件
npm install vue-baidu-map --save
<baidu-map class="bm-view" :center="centerPoint" :zoom=10 @ready="handler">
<!-- 百度地图定位点 -->
<bm-marker :position="centerPoint" :dragging="true" @click="infoWindowOpen">
<!-- 百度地图遮罩物 -->
<bm-info-window style="border: none !important; border-radius: 4px !important;" :show="show"
@close="infoWindowClose" @open="infoWindowOpen">
{{mapName}}
</bm-info-window>
</bm-marker>
</baidu-map>
```
#### HTML代码部分
```html
<template>
<view class="content">
<!-- 百度地图组件 @ready: 处理数据刷新 -->
<baidu-map class="bm-view" :center="centerPoint" :zoom=10 @ready="handler">
<!-- 百度地图定位点 -->
<bm-marker :position="centerPoint" :dragging="true" @click="infoWindowOpen">
<!-- 百度地图遮罩物 -->
<bm-info-window style="border: none !important; border-radius: 4px !important;" :show="show"
@close="infoWindowClose" @open="infoWindowOpen">
{{mapName}}
</bm-info-window>
</bm-marker>
</baidu-map>
<view style="height: 20px;"></view>
</view>
</template>
```
#### JS代码 (引入组件 填充数据)
```javascript
<script>
import Vue from 'vue'
// 引入百度地图
import BaiduMap from 'vue-baidu-map'
// 引入百度地图定位瞄点
import {
BmlMarkerClusterer,
} from 'vue-baidu-map'
Vue.use(BaiduMap, {
// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */
ak: 'dEctYrTTeVr76ANfzG7XwYZGPj'
});
export default {
components: {
BmlMarkerClusterer,
},
data() {
return {
centerPoint: {
lng: 113.282202,
lat: 23.13771
},
mapName: '',
show: false
}
},
onLoad() {
},
methods: {
handler({
BMap,
map
}) {
console.log(BMap, map)
this.centerPoint = {
lng: 113.282202,
lat: 23.13771
},
this.mapName = '广东省广州市海珠区阅江西路222号';
console.log('经纬度 = ', this.centerPoint);
},
infoWindowClose() {
this.show = false
},
infoWindowOpen() {
this.show = true
},
}
}
</script>
```
#### CSS
```CSS
<style>
.content {
display: flex;
flex-direction: column;
margin-top: 80rpx;
align-items: center;
justify-content: center;
}
.bm-view {
margin-left: 0%;
width: 100%;
margin-top: 10px;
color: #999999;
height: 90vw;
}
</style>
```
快速实现前端百度地图定位组件,显示地图定位,标记点,并显示详细地址; 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12677
效果图如下:

代码如下:
# 百度地图定位组件,显示地图定位,标记点,并显示详细地址
#### 使用方法
```使用方法
#安装vue-baidu-map插件
npm install vue-baidu-map --save
<baidu-map class="bm-view" :center="centerPoint" :zoom=10 @ready="handler">
<!-- 百度地图定位点 -->
<bm-marker :position="centerPoint" :dragging="true" @click="infoWindowOpen">
<!-- 百度地图遮罩物 -->
<bm-info-window style="border: none !important; border-radius: 4px !important;" :show="show"
@close="infoWindowClose" @open="infoWindowOpen">
{{mapName}}
</bm-info-window>
</bm-marker>
</baidu-map>
```
#### HTML代码部分
```html
<template>
<view class="content">
<!-- 百度地图组件 @ready: 处理数据刷新 -->
<baidu-map class="bm-view" :center="centerPoint" :zoom=10 @ready="handler">
<!-- 百度地图定位点 -->
<bm-marker :position="centerPoint" :dragging="true" @click="infoWindowOpen">
<!-- 百度地图遮罩物 -->
<bm-info-window style="border: none !important; border-radius: 4px !important;" :show="show"
@close="infoWindowClose" @open="infoWindowOpen">
{{mapName}}
</bm-info-window>
</bm-marker>
</baidu-map>
<view style="height: 20px;"></view>
</view>
</template>
```
#### JS代码 (引入组件 填充数据)
```javascript
<script>
import Vue from 'vue'
// 引入百度地图
import BaiduMap from 'vue-baidu-map'
// 引入百度地图定位瞄点
import {
BmlMarkerClusterer,
} from 'vue-baidu-map'
Vue.use(BaiduMap, {
// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */
ak: 'dEctYrTTeVr76ANfzG7XwYZGPj'
});
export default {
components: {
BmlMarkerClusterer,
},
data() {
return {
centerPoint: {
lng: 113.282202,
lat: 23.13771
},
mapName: '',
show: false
}
},
onLoad() {
},
methods: {
handler({
BMap,
map
}) {
console.log(BMap, map)
this.centerPoint = {
lng: 113.282202,
lat: 23.13771
},
this.mapName = '广东省广州市海珠区阅江西路222号';
console.log('经纬度 = ', this.centerPoint);
},
infoWindowClose() {
this.show = false
},
infoWindowOpen() {
this.show = true
},
}
}
</script>
```
#### CSS
```CSS
<style>
.content {
display: flex;
flex-direction: column;
margin-top: 80rpx;
align-items: center;
justify-content: center;
}
.bm-view {
margin-left: 0%;
width: 100%;
margin-top: 10px;
color: #999999;
height: 90vw;
}
</style>
```