Fragment翻盖动效
fragment切换动效,基本都是 viewpager+Transformer,但是总有它实现不了的动效,比如从0到3直接过渡,并且过渡需要加上两者的位移效果

慢动作看到,如果是viewpager,从0到3过程是无法直达的,会有0,1,2,3的过渡效果,并且动画时机是不可控的
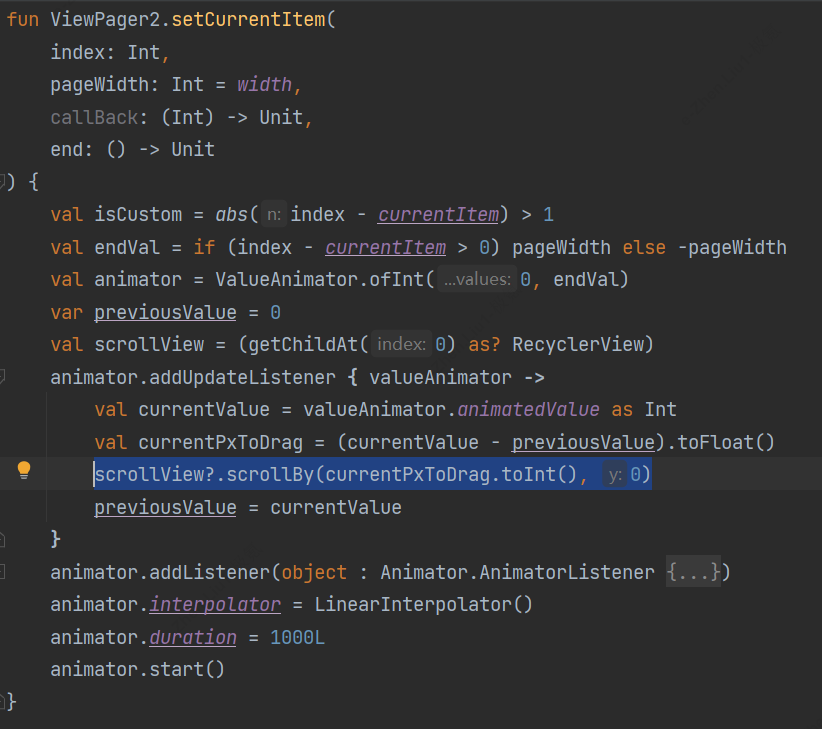
当然,有个自定义方式可以控制速度,也是借助了 ValueAnimator 才行

不多说,因为意义不大,依然解决不了挨个跳转的问题
只能抛弃viewpager,使用原始的 FragmentManager 进行跳转,并且在跳转时加入自定义动画
如图,假设0切换到3,那么0页面不动,3页面会从右边盖上来,并且从五分之一的位置开始平移过去

以上是极端操作,正常动画速度是500毫秒,如果中途强制中断跳转需要额外处理
实现流程
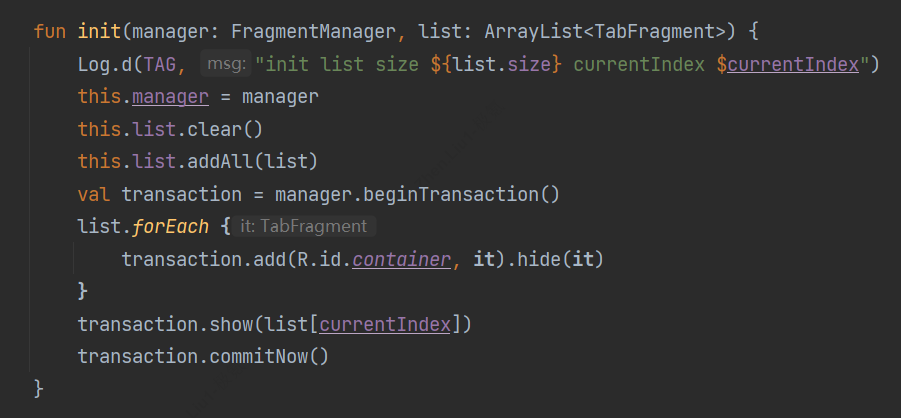
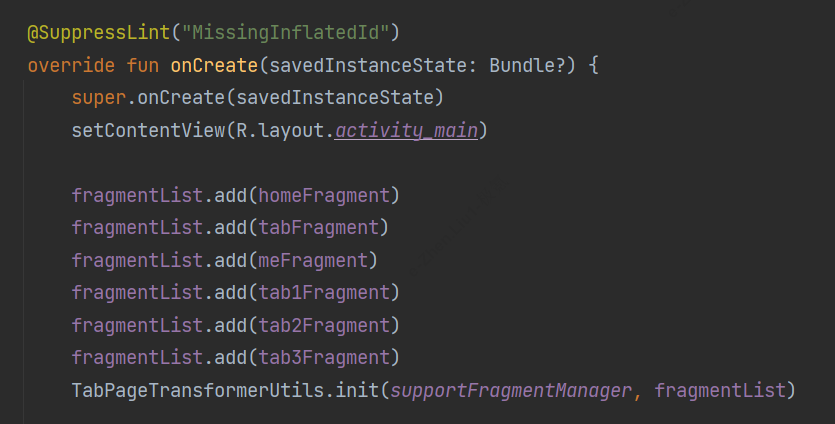
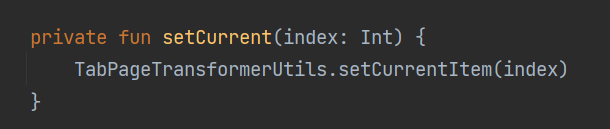
1、新建TabPageTransformerUtils,初始化fragment事务,显示默认的tab


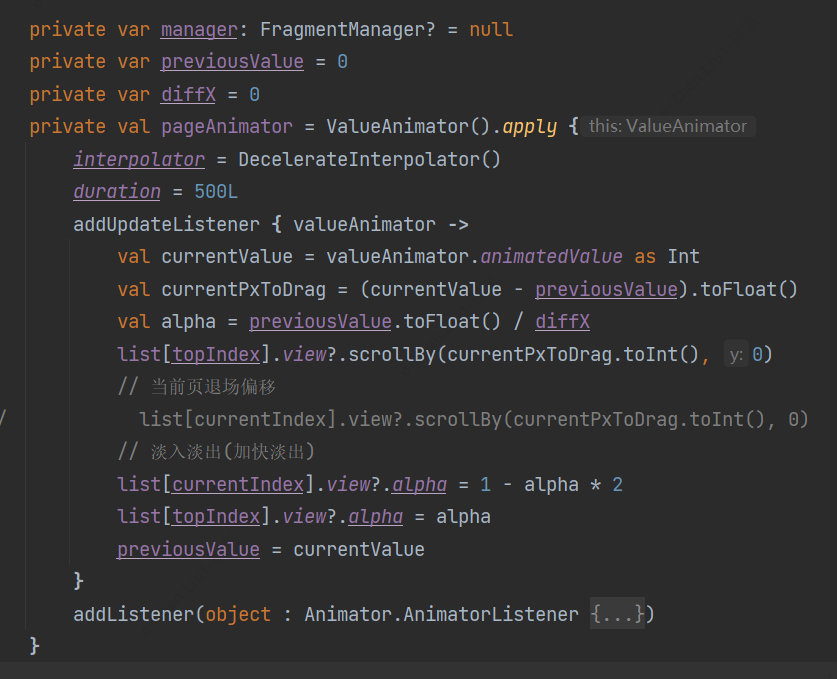
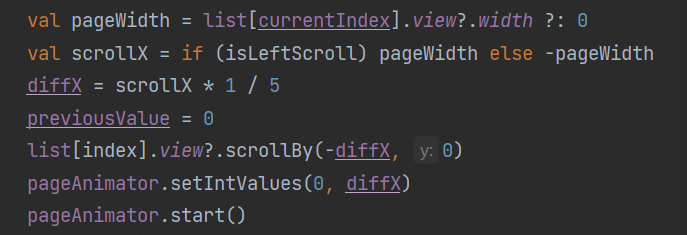
2、自定义动画,对fragment的root容器进行过渡处理,执行动画前对翻盖tab页预处理(平移五分之一)


3、动画结束时恢复属性


基本动画实现,此时fragment切换,0-3,0页面不动,3页面翻盖过来
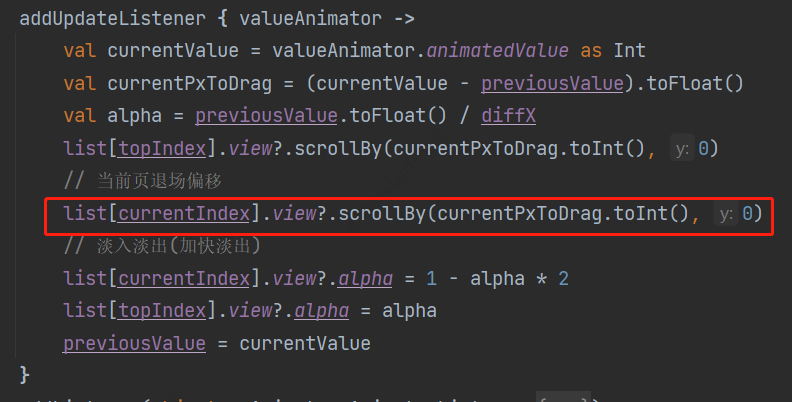
还能加上一行代码,让0也具备平移动效,这样两者之间可以实现同步位移效果


需要注意的是,因为属性动画变更了view的属性,所以stop结束后必须恢复,否则会有两个页面重叠的问题